SSIM.JS
Get a
0to1score on how similar two images are
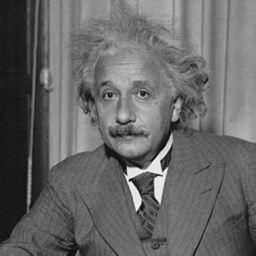
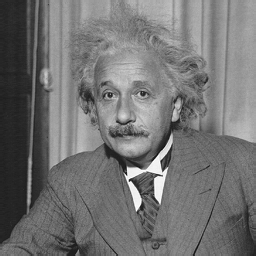
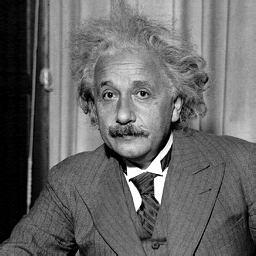
The closer SSIM is to 1 the higher the similarity. It correlates better with subjective ratings than other measures like PSNR and MSE. For instance:
 |
 |
 |
| Original, MSE = 0, SSIM = 1 | MSE = 144, SSIM = 0.988 | MSE = 144, SSIM = 0.913 |
 |
 |
 |
| MSE = 144, SSIM = 0.840 | MSE = 144, SSIM = 0.694 | MSE = 142, SSIM = 0.662 |
Table extracted from http://www.cns.nyu.edu/~lcv/ssim/
🖥 Install
npm install ssim.js
This will install the node, web and CLI versions.
Install it globally (npm install -g) to make ssim available on your path.
You can also use the web version directly from unpkg’s CDN: https://unpkg.com/ssim.js@.
📝 Usage
Playground for Node and Web versions.
Node:
import ssim from 'ssim.js';
ssim('./img1.jpg', './img2.jpg')
.then(({ mssim, performance }) => console.log(`SSIM: ${mssim} (${performance}ms)`))
.catch(err => console.error('Error generating SSIM', err));
Browser:
<script src="https://unpkg.com/ssim.js@^2.0.0"></script>
<script>
ssim('/img1.jpg', '/img2.jpg')
.then(function(out) {
console.log('SSIM:', out.mssim, '(', out.performance, 'ms)');
})
.catch(function(err) {
console.error('Error generating SSIM', err);
});
</script>
CLI:
$ ./node_modules/.bin/ssim ./img1.jpg ./img2.jpg
📖 Documentation
If you run into any issues or want a more info, check the wiki.
The code is fully documented and a hosted version is available here.
💡 Rationale
This project is a direct port of algorithms published by Wang, et al. 2004 on “Image Quality Assessment: From Error Visibility to Structural Similarity”. The original Matlab scripts are available here with their datasets. To view the steps taken to validate ssim.js results, check the wiki.